Custom 404 Error Page for Blogger
Advertisements
How to Create Custom 404 Error Page for Blogger
The main uses of Custom 404 Error Page for blogger is; whenever request any page or link which is not available on server at that time custom error page will be display.
Steps to Create Custom 404 Error Page for Blogger
- Login on your Blogger/Blog Account.
- Go on DashBoard.
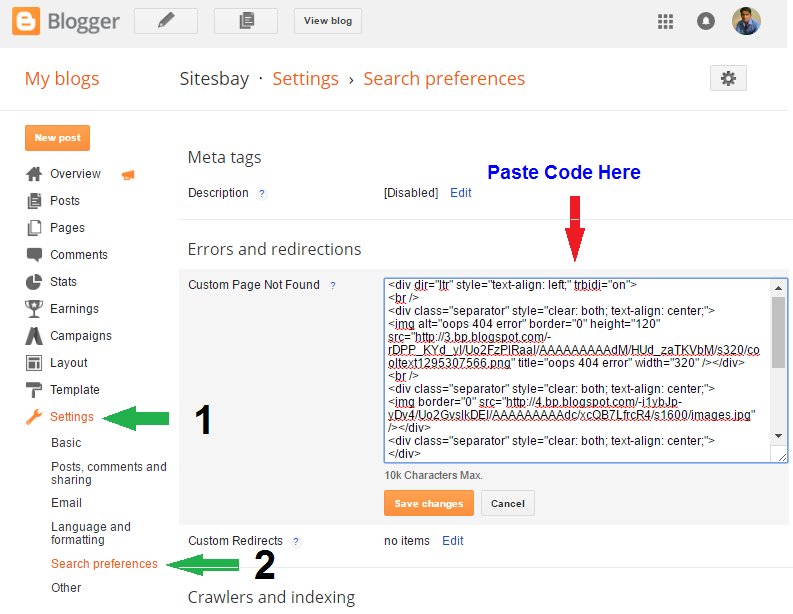
- Click on Settings.
- Click on Search preference.
- See Custom Page not found and Edit it.
- Paste your code here
- Save It
Code for Blogger
Syntax
<div class="separator" style="clear: both; text-align: center;"> <a href="http://www.sitesbay.com/files/404.gif" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://www.sitesbay.com/files/404.gif"/></a></div> <br /> <span style="color: red;"><b>Oops! 404 File or Directory Not Found</b></span><br /> <br /> <br /> Go to our <span style="color: red;"><b><a href="http://www.sitesbay.blogspot.com/" target="_blank">Home page</a></b></span> to explore more...........<br /> <br /> <div>Contact With us <b><a href="http://www.sitesbay.com/" target="_blank">Contact us</a></b></div>
Note: You can change your blog Url and Image according to your requirement.
For example you can see this blog, whenever page not found it will give error like this; Hometutotial4us.blogspot.com

Google Advertisment

