Uses of Ajax
Uses of Ajax
AJAX is the acronym for Asynchronous JavaScript And Xml. It is primarily used to fetch/send the data from the server to client without any page refresh. To better know its usage, let me explain what used to happen prior to AJAX.
Earlier (like prior to 2005), people used to do page/form submissions to fetch the data, but the trouble was that even if a part of the page needed change, the full page will be refreshed. This means that all the CSS and other redundant UI data will be loaded again. There were few hacks that people used to make: few people used frames to fetch the data, used JavaScript to consume it and change the page without any refresh. Others used multiple frames to build the form and let users submit the frames only, ensuring that full form is not refreshed. BTW, one of the first major systems that adopted AJAX was Gmail.
With AJAX, all these things are no more required. You can fetch or send the data asynchronously without user having to wait for the page to reload. It saves bandwidth and is much more efficient & effective compared to its predecessors.
There are too many web applications running on the web that are using ajax technology like;
- Gmail
- Youtube

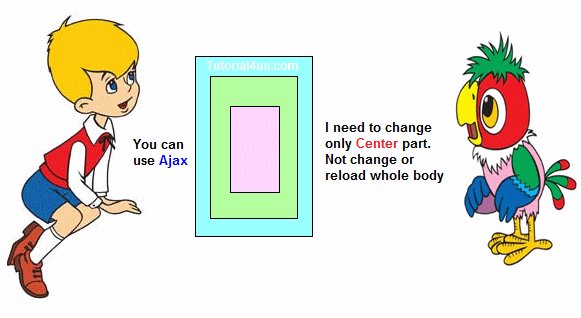
Ajax are mainly used where you want to reload a part of web page but not complete website or web-page. It make any web-page faster.

